Bloggerで数式を表示する(MathJax)
MathJaxとは、TeXなどの形式で書かれた数式を綺麗にレンダリングしてくれるJavascriptライブラリ。レンダリングに多少時間がかかるということだったけどそれほどでもないし、導入が手軽でいいですね。
MathJax
Beautiful math in all browsers.
参考情報
「Blogger 数式」でググると先達がたくさんいます。
導入方法
- Blogger管理画面に行く
- "テーマ" を選び、 "HTMLの編集" をクリック
- <head>要素内にリンク先のJavascriptをペースト
<script src='//cdn.mathjax.org/mathjax/latest/MathJax.js' type='text/javascript'>
MathJax.Hub.Config({
HTML: ["input/TeX","output/HTML-CSS"],
TeX: { extensions: ["AMSmath.js","AMSsymbols.js"],
equationNumbers: { autoNumber: "AMS" } },
extensions: ["tex2jax.js"],
jax: ["input/TeX","output/HTML-CSS"],
tex2jax: { inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
processEscapes: true },
"HTML-CSS": { availableFonts: ["TeX"],
linebreaks: { automatic: true } }
});
</script>使い方
記事中で、こんな具合で数式を書く。
\begin{align}
\sum_{i=1}^{n}i = \frac{1}{2}n(n+1)
\end{align}これが、こういう具合に表示される。
\begin{align}
\sum_{i=1}^{n}i = \frac{1}{2}n(n+1)
\end{align}
数式をインラインで $e^{i\pi}=-1$ って感じで入れ込みたいときは $ で囲めばOK。
$e^{i\pi}=-1$いやTeXとか書けんし
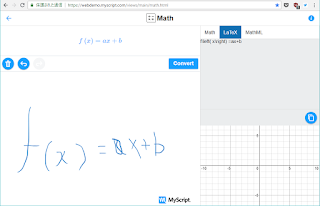
そんな私にオススメなのがこれ。手書きした数式を読み取ってTeX形式に変換してくれる有難いサービス。
Math
null
本とかで見かけた数式をサクッと書いちゃう。するとTeX形式の数式記述が得られる。
あとは記事に張り付ければ $f\left( x\right) =ax+b$ ってなるんですね。Surfaceとかペンタブとか持ってる人はもっと綺麗に書けそう。

コメント
コメントを投稿